How To Generate Sitemap Code For Blogger And Remove Domain URL Code ?M=1 For Mobile Browsers
How To Generate Sitemap Code For Blogger And Remove Domain URL Code ?M=1 For Mobile Browsers
 |
| Image credits: Pixabay |
Are you looking for the best site to generate .XML Sitemap for your blogger and trying to add indexed posts in blogger settings?
If yes, you reached the corrected page. This is an informative post for new bloggers trying to set up their blog SEO. Yes, it is one of the SEO parts for blogger posts.
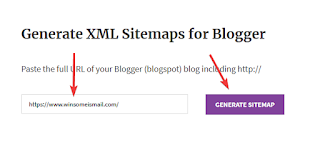
In this post you are going to learn two things one is how to generate a sitemap for your blogger website and how to remove domain URL ?m=1 code in mobile internet browsers. Let’s look into website that is too old and specially used by bloggers. The name is Labnol.org here you can generate it easily by pasting your website URL in one click. You will see the next below steps. Before that know, what is XML?
What Is XML?
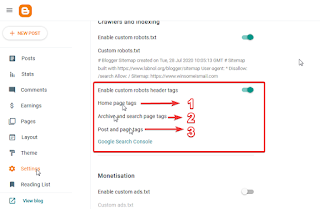
How To Generate Sitemap Code For Blogger And Remove Code ?M=1 For Mobile Browsers
- 1. HOME PAGE TAGS
- > Enable ALL and No dp
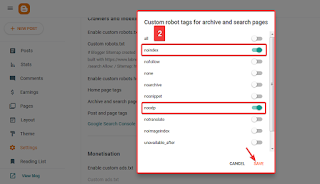
- 2. ARCHIVE AND SEARCH PAGE TAGS
- > Enable only no index and no dp
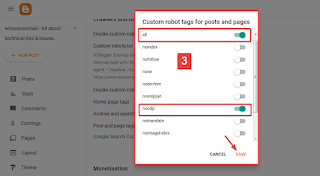
- 3. POST AND PAGE TAGS
- > Enable all and no dp
- 2. ARCHIVE AND SEARCH PAGE TAGS
- > Enable only not index and no dp
- 3. POST AND PAGE TAGS
- > Enable all and no dp
2. How To Remove ?M=1 Code In The Domain URL For Mobile Browsers.
The problem I am sharing here is almost every blogger might face it and doesn’t know what the real solution is. Actually, when you load your website in a mobile browser you’ll find your URL along with ?m=1 eg: www.winsomeismail.com/?m=1 it looks like you are not professional to be removed that code you need to modify in blogger HTML code.
To change the HTML code go to Theme > click on 3 dots and select HTML. Click on Ctrl+F to find code in HTML. Type </body> and enter once above the body closing tag and paste one code that I shared with you in the download button. Then click on Save to save blogger HTML.









Post a Comment