How To Add Table Of Content (Snippet) Code In Blogger – All About Blogging
How To Add Table Of Content (Snippet) Code In Blogger – All About Blogging

The table of content is like the index in the textbook. Titles, Headlines, Page No’s, etc,. As well in blog posts also makes users to proper understanding that what type of content to include in their blog posts if your content is huge and difficult to find exactly the content. We bloggers are known that there is no extra plugin like word press websites to implement our blog, we just have to code and modify our blogs.
If your post is with more than 6 headlines then you can make it more user-friendly. This table of content – snippet process also boosts SEO. When users click on the headline the page scroll to the headline target so that users can read directly what the user intended or wanna know. So, Google also recommended this. So, Let’s begin your post more effectively.
The process of adding a table of content is like coding. So I recommend or warn you to backup before doing it and don’t worry it is a one-time process. And please subscribe to this blog if you are interested in related topics and blogging.
- Open your blog dashboard, to which site you want to add a table of content.
- Go to the theme section and select edit HTML
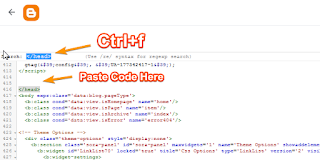
- In the search box type closing head tag – </head> by typing CTRL+F
- Copy the below code and paste it exactly above </head>
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
//<![CDATA[
function mbtTOC() {var mbtTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);mbtTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("mbtTOC").innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById('mbtTOC');if (mbt .style.display === 'none') {mbt .style.display = 'block';} else {mbt .style.display = 'none';}}
//]]>
</script> - Follow the image below and paste it carefully above the closing head tag.

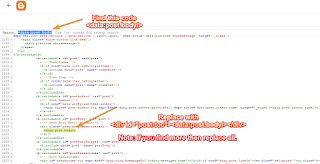
- Now, find again this code ]]></b:skin> and paste the following code below.
.mbtTOC{border:5px solid #f7f0b8;box-shadow:1px 1px 0 #EDE396;background-color:#FFFFE0;color:#707037;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px; font-family:oswald, arial;display: block;width: 70%;}
.mbtTOC ol,.mbtTOC ul {margin:0;padding:0;}
.mbtTOC ul {list-style:none;}
.mbtTOC ol li,.mbtTOC ul li {padding:15px 0 0; margin:0 0 0 30px;font-size:15px;}
.mbtTOC a{color:#0080ff;text-decoration:none;}
.mbtTOC a:hover{text-decoration:underline; }
.mbtTOC button{background:#FFFFE0; font-family:oswald, arial; font-size:20px;position:relative; outline:none;cursor:pointer; border:none; color:#707037;padding:0 0 0 15px;}
.mbtTOC button:after{content: "f0dc"; font-family:FontAwesome; position:relative; left:10px; font-size:20px;} 
- The last step in coding is just to replace the code below as shown in the image

<data:post.body/>Note: If you have more than one this code, then replace all <data:post.body/> so replace all by this code below.<div id="post-toc"><data:post.body/></div>
That’s alright, Now the coding in the HTML template is completed. All you have to do is only remain two small codes that you have entered in every post that you want to show the table of content in your blog post. So that you need to open already published posts or a new post. We ensure that apply these two codes remain after completing an article and that article should have more headlines.
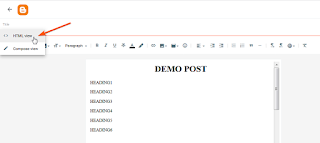
- Now go to the posts list and select one on which you desire to enable the table of content
- Edit in HTML

- Find your first heading
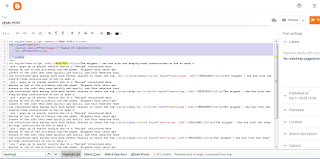
- Then paste the below code in between <br> tags, exactly above on the first heading line.

<div class="mbtTOC">
<button onclick="mbtToggle()">Table Of Contents</button>
<ul id="mbtTOC"></ul>
</div>
- Now the final step is adding a piece of code exactly above </div> closing division tag.
- The final code is below the image.

<script>mbtTOC();</script>
NOTE:
Change The Snippet Background Color #FFFFEO
Change The Snippet Border-Color #F7f0b8
Change The Snippet Font Color #707037
Change The Snippet Anchor Link Color #0080FF
Change The Table Of The Content Font Size Of Anchor Links To 15px
Change The Snippet Font Size Of The TOC Heading Text To 20px
Now, comment below whether it helps you and executes the code. Please let me know.
Post a Comment